
It comes down to personal preference (Webpack is trendier).
#WHY USE WEBPACK VS GULP OR GRUNT CODE#
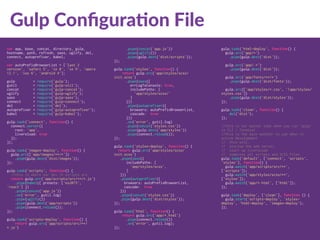
code splitting), while Browserify can do this only after downloading plugins but using both leads to very similar results. However, Webpack and Browserify differ in many ways, Webpack offers many tools by default (e.g. On top of that, they make it possible to apply a huge variety of optimisations on those bundles. Tools like Webpack and Browserify solve these problems by translating such code to a form a browser is able to execute. Moreover, you might have used experimental language features (ES next proposals) that browsers don't implement yet so running such script would just throw errors. ES6 modules also won't work in older browsers like IE11. If those modules are Node modules, the browser won't understand them since they exist only in the Node environment. Result of such processing is one or more bundles - assembled scripts suitable for targeted environment.įor example, let's say you wrote ES6 code divided into modules and want to be able to run it in a browser. Webpack and Browserify do pretty much the same job, which is processing your code to be used in a target environment (mainly browser, though you can target other environments like Node). Please provide examples when you need to use a combination.When would you use gulp/ grunt over npm + plugins?.Where would you use browserify? Can't we do the same with node/ES6 imports?.What is webpack & webpack-dev-server? Official documentation says it's a module bundler but for me it's just a task runner.browserify vs node's require is actually AMD vs CommonJS. browserify allows packaging node modules for browsers."on each build create bundle, transpile from ES6 to ES5, run it at all browsers emulators, make screenshots and deploy to dropbox through ftp"). But task runners are definitely better for complex tasks (e.g.

Their abilities often intersect so there are different implications if you need to use gulp/ grunt over npm + plugins.

Sometimes bower and npm are used together for front-end and back-end respectively (since each megabyte might matter in front-end). Meaning npm fetches the dependencies for each dependency (may fetch the same a few times), while bower expects you to manually include sub-dependencies.


#WHY USE WEBPACK VS GULP OR GRUNT HOW TO#
They just download the dependencies and don't know how to build projects on their own. I'm trying to summarize my knowledge about the most popular JavaScript package managers, bundlers, and task runners.


 0 kommentar(er)
0 kommentar(er)
